14 Effective HTML5 Dropdown Menu Ideas For Your Inspiration
1. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Added: Option maxRows which will be used to switch to CSS3 dropdown menu when executed
Added: Option minWindowWidth which will be used switch to simple dropdown menu
Improved: Documentation, all options are fully documented and has example code for jQuery and HTML5 data attribute usage. Touch-Enabled – Tabs are displayed in a vertical dropdown menu CSS with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
No Programming Skills Required – It’s dead simple to install using jQuery selector like any other plugin, but also using HTML5 data attributes which means no coding required!
CSS3 and HTML5 – All content is allways accessible to search engines and markup semantically correct to help you achieve the best possible SEO-friendly results even without JavaScript enabled. Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed
3. Header Menu

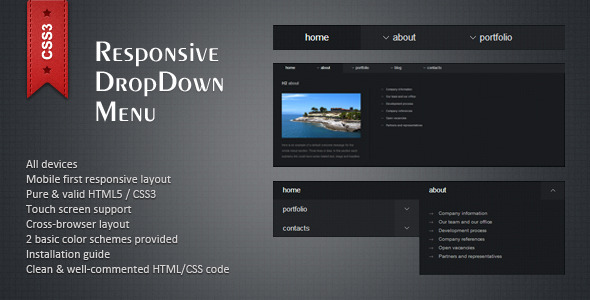
Header Menu basically is a CSS animated dropdown menu which comes with two styles – b/w and trasparent and dual header.Pure CSS3/HTML5
Unlimited Dropdown

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations.If you like Sky Mega Menu, please don’t forget to rate!
I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

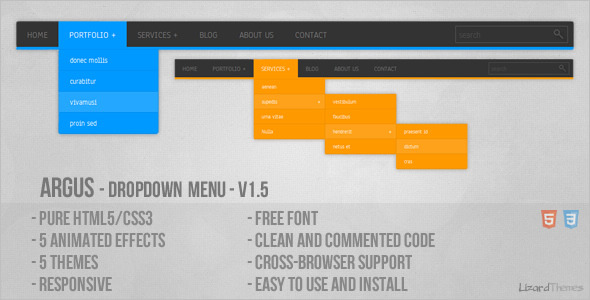
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.Menu now has 5 different animations
Menu now has 5 themes
The overall size of the menu is now smaller

Aram – Responsive Mega DropDown Menu V2. If you like Aram Responsive Menu, please don’t forget to rate…
PURE CSS3/HTML5
Negar – Responsive Animated Menu

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.HTML5 markup
Completely customizable menu layout

NEGAR – Responsive Animated Menu V2. Every Menu, An Animated Effect
EACH STYLE INCLUDES TWO HORIZONTAL MENU AND TWO VERTICAL MENU
PURE CSS3/HTML5
Added Tow Vertical Menu (Left And Right Position) For Each Style
Added Two Horizontal Menu (Header And Footer) For Each Style
Aram – Responsive Mega DropDown Menu V2.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work.Now Menu is Responsive
Added Mega Menu

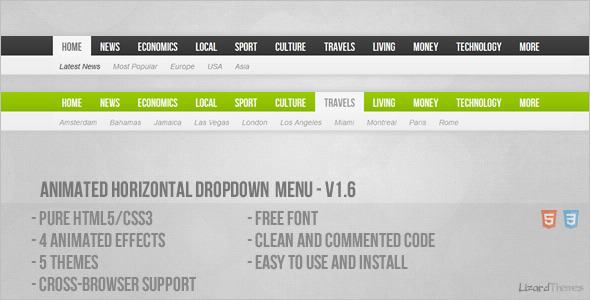
This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9 and 8, but animation and some other CSS3 features do not work.Menu now has 4 different animations
The overall size of the menu is now smaller

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Easy to add new menu items
Mega-Menu Content:
Pure HTML5 form verification with custom hints!
- Mega-menu Content (complete forms, images, video and more!)

Narsis Glassy Menu is highly customizable CSS3 animation effects for image hover.These Menu is carefully designed with attention to the details.We use FontAwesome for icons so you can use more than 360 icons for your menu.All HTML5, CSS3 and JavaScript codes are fully validated and cleaned.